List out all the different interactive elements, components, parts, sections, buttons, pages, and everything else you can think of for your project - even the ones you don't know whether you'll end up using. You can do this collaboratively using sticky notes, whiteboards, etc, or have collaborators take five minutes to do it as a solo activity.
Go down that list and start arranging the parts and pieces into a diagram of your project. This can go in a couple of different ways:
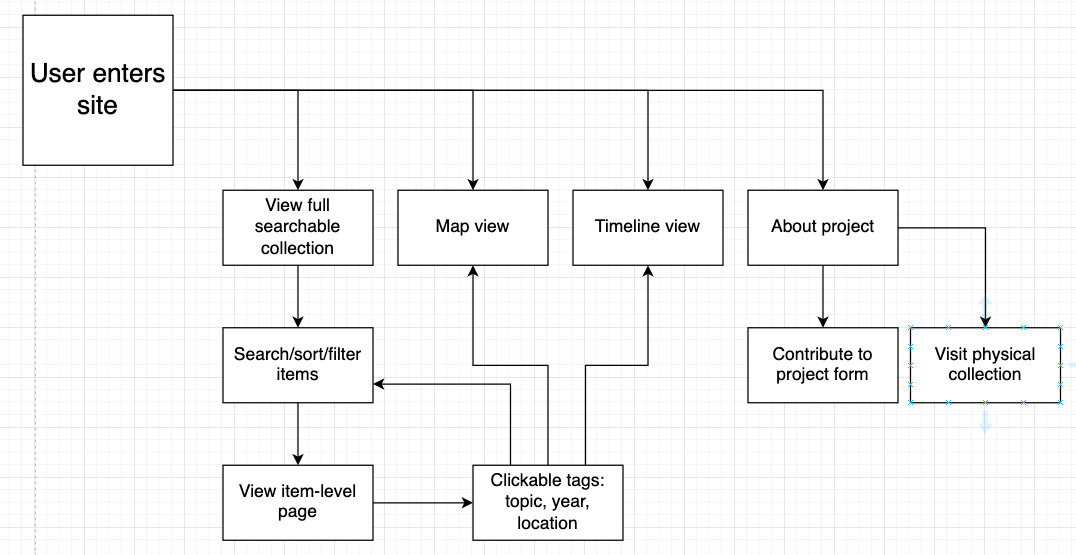
- Arrange by user flow: make a flow chart of what order the user should encounter the content in.

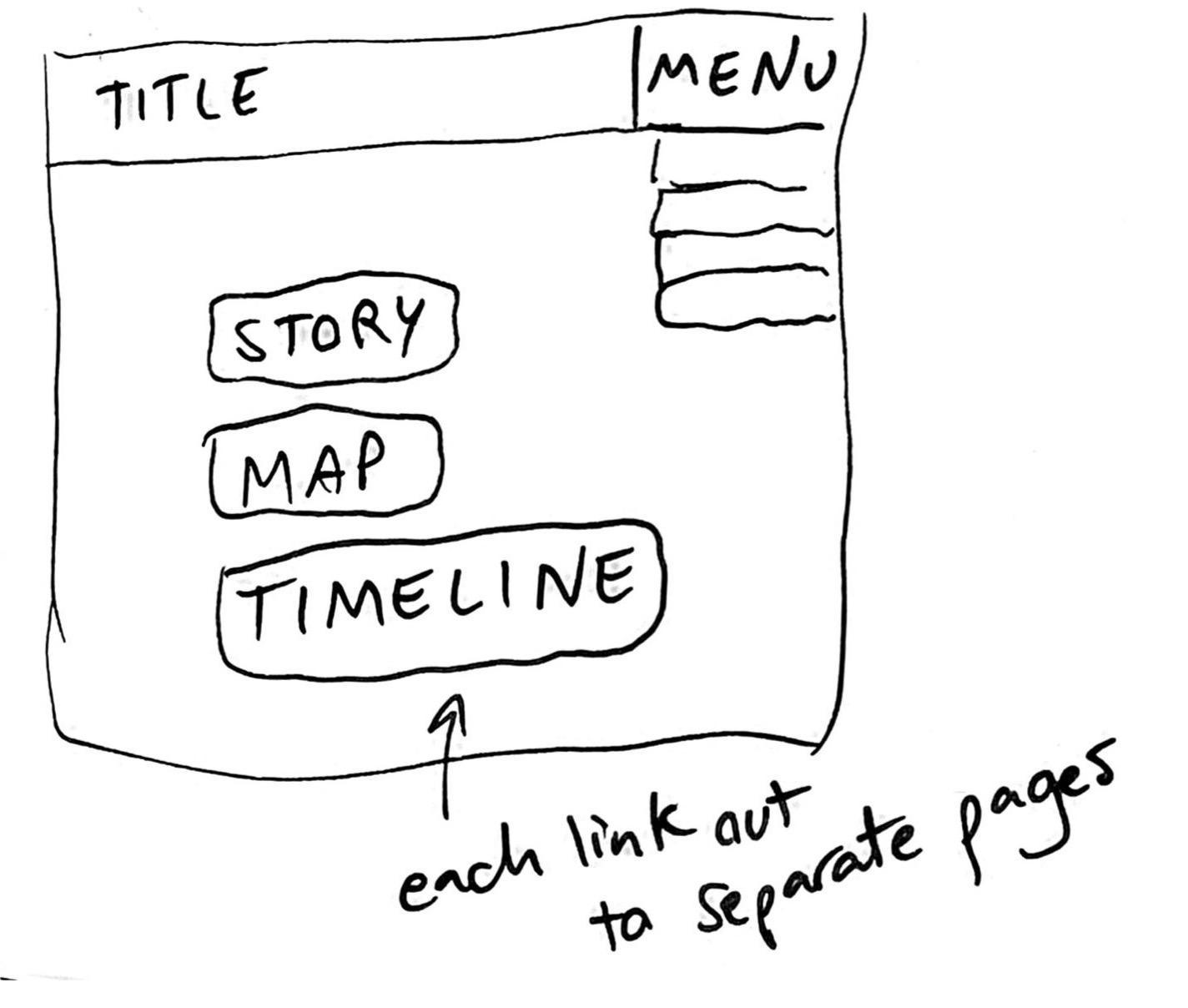
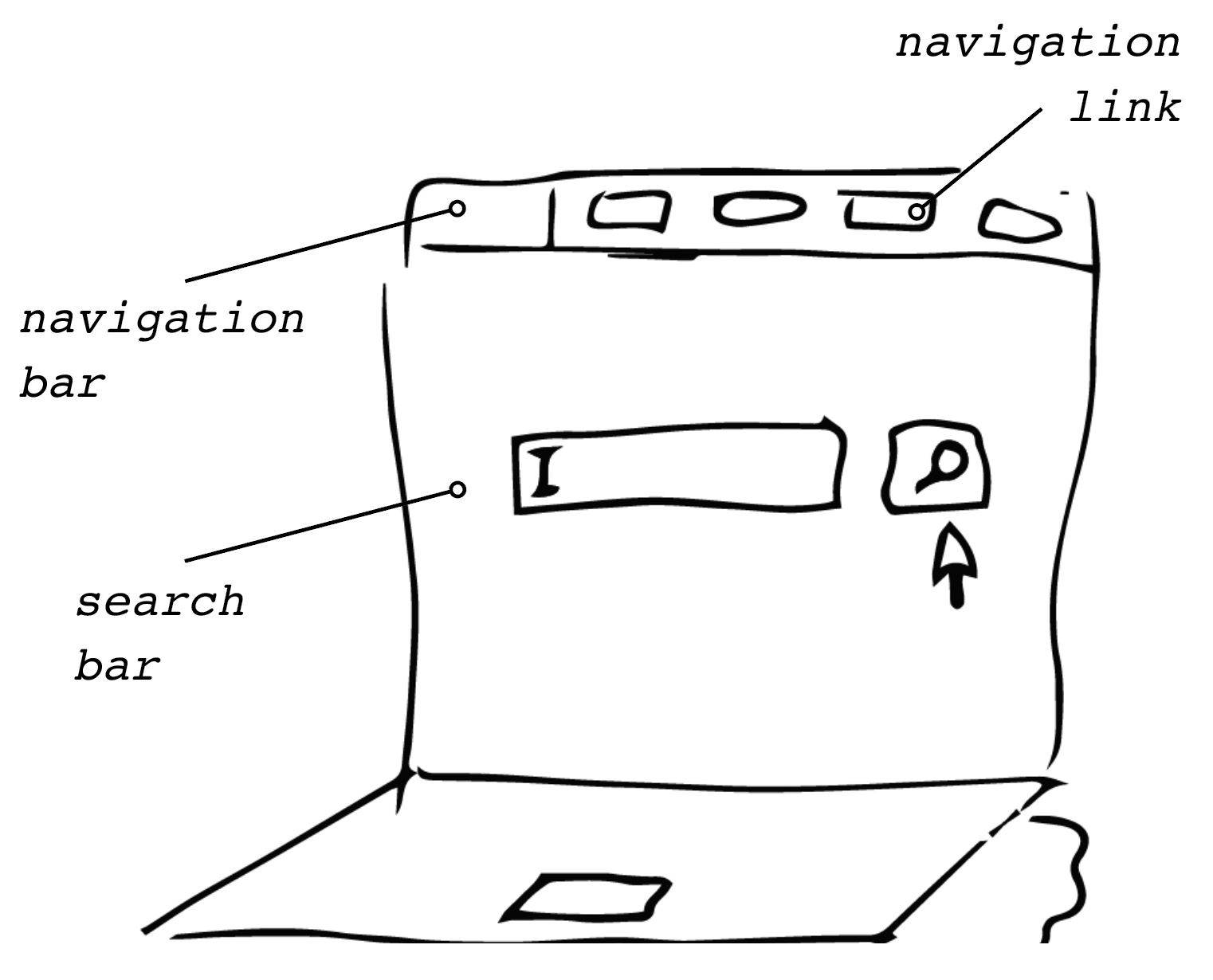
- Arrange into a rough wireframe: arrange the elements into a rough assembly of what your actual interface might look like.
- Either of these exercises will work; which version works best may depend on what emerged in the list of elements.
As a group, explain what is going on in your diagram and how it reflects earlier considerations about purpose, users, and the project proposal (if applicable). Work through points of concurrence or disagreement among collaborators' different versions.
As you talk through the diagram(s) generated within the group, make a new, collective list of elements that should go onto the site as they are agreed upon. This is a great time for whiteboards.

As a group, begin rapidly sketching out wireframes, rough pictures of what your interface might actually look like. The rougher the better - note that "bad drawings" are actually helpful for collaborative work at this stage, as they make collaborators feel more comfortable with their own drawing skills, and also remind the group that everything generated at this stage is experimental and can and should be changed (source).
 Hello, UX!
Hello, UX!